"Our integration with the Google Nest smart thermostats through Aidoo Pro represents an unprecedented leap forward for our industry."
- Antonio Mediato, founder and CEO of Airzone.
When it comes to mobile development, Flutter vs React Native lead the cross-platform ecosystem.
According to the 2024 Stack Overflow Developer Survey, over 62% of respondents use JavaScript, reinforcing React Native as a favorite mobile framework.
Meanwhile, Flutter, powered by Dart (used by 6% of developers), continues to gain ground, with 9.4% of developers utilizing Flutter in production, surpassing React Native's 8.4%.
This post is an in-depth comparison of Flutter and React Native as they stand in 2025, focusing on their performance and real-world use cases of mobile app development.
When choosing a cross-platform framework, performance is always a top priority. The challenges that could impact the performance of an application are tackled by Flutter vs React Native in different ways.
"Our integration with the Google Nest smart thermostats through Aidoo Pro represents an unprecedented leap forward for our industry."
- Antonio Mediato, founder and CEO of Airzone.

Flutter has Skia rendering engine. It paints UI components directly to the canvas. Hence, it bypasses native widgets. This makes Flutter stand out when it comes to rendering complex UIs smoothly. Also, it helps in maintaining consistent performances across platforms.
In 2025, Flutter would have further optimized hardware acceleration, leading to lightning-fast animations and frame rates. This matters a lot for graphic-heavy applications. It’s suitable for applications with higher end animations, real-time updates and the ones that need near-native speed.
On the other hand, React Native depends on JavaScript bridge to interact with app’s logic and native elements. But, with the advent of Hermes, a super optimized JavaScript engine, React Native has greatly closed this gap.
In 2025, React Native can deal with the majority of the performance-sensitive tasks. However, for high-demand apps like mobile games or graphics-heavy applications, Flutter still holds the edge.
Business Case:
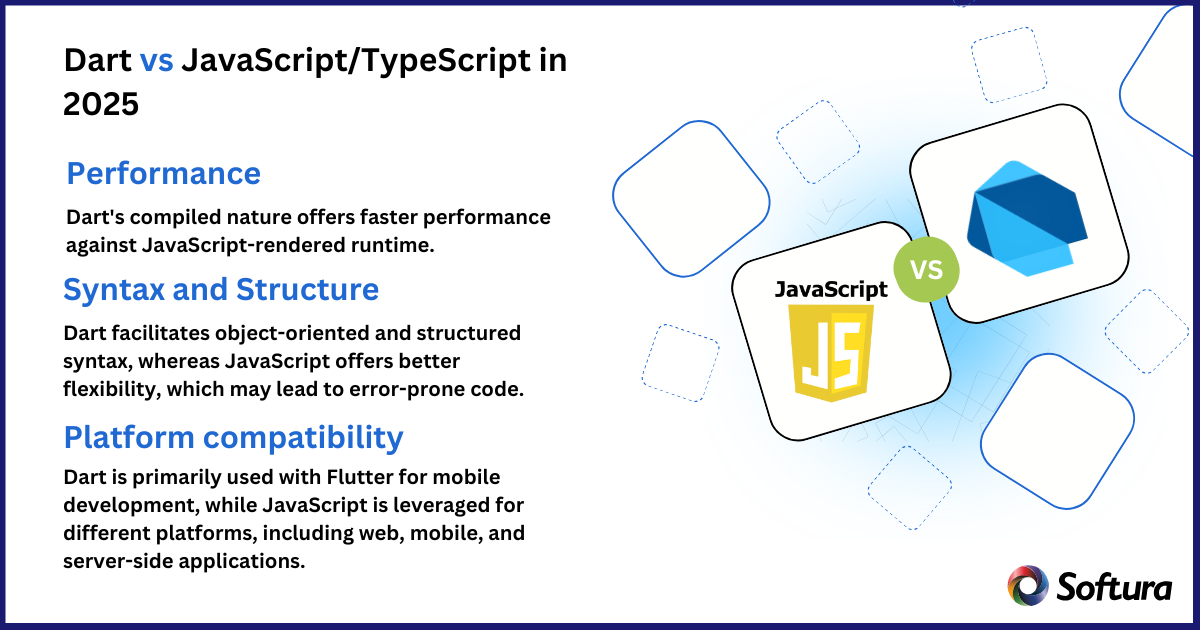
Flutter uses Dart. Over the years, it has become a more developer-friendly language. Strong typing and asynchronous features of Dart allow developers to write bug-free code which results in premium performance.
Also, Flutter has become a top choice for those already using Google’s suite of tools ever since it got integrated with Google’s ecosystem. However, one hurdle could be its smaller developer base when compared to JavaScript, but the gap has been shrinking of late.

React Native, on the other hand, thrives in the JavaScript/TypeScript ecosystem. It continues to dominate as the most popular global language for both backend and frontend development.
The strong typing in TypeScript reduces errors from developers. It is usually the standard for React Native applications as it contains a huge community and a vast library. There are many ready-made solutions that developers can quickly make use of.
Your project’s future maintainability largely depends on the programming language you choose. Here are a couple of business case scenarios for you to choose the ideal language.
Business Case:
"By analyzing the data from our connected lights, devices and systems, our goal is to create additional value for our customers through data-enabled services that unlock new capabilities and experiences."
- Harsh Chitale, leader of Philips Lighting’s Professional Business.
Onboard dedicated Offshore App Developers
Develop Mobile application and integrate it into your business processes with Softura's dedicated offshore mobile app developers!
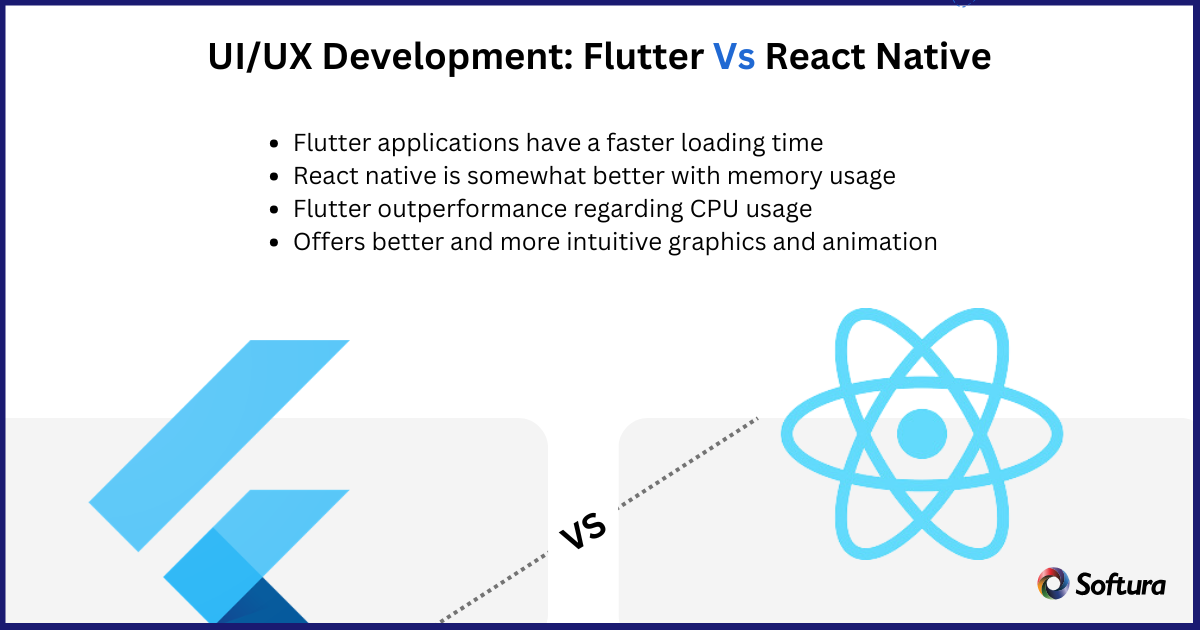
Flutter vs React Native have their own strengths in designing appealing user interfaces.
Flutter follows a widget-first approach. It’s a dream for developers who crave to gain full control over the UI. From buttons to layout elements, everything is a widget. It means you can customize every single pixel of the UI without any worries about platform inconsistencies.
Also, Flutter has continued optimizing its support for both material design and Cupertino (iOS) widgets. It ensures your app looks perfect on both Android and iOS.
On the React Native side, the focus is completely on using native UI components. It gives your application a more ‘native’ feel.
To extend the UI capabilities, React Native depends largely on third-party libraries such as React Native Paper which delivers rich components to speed up development.
However, if not handled carefully, React Native apps can sometimes struggle with consistency between Android and iOS. As a result, it makes UI testing and fine-tuning more time-consuming.

Business Case:
"By analyzing the data from our connected lights, devices and systems, our goal is to create additional value for our customers through data-enabled services that unlock new capabilities and experiences."
- Harsh Chitale, leader of Philips Lighting’s Professional Business.
In 2025, the lines between mobile, web application development, and desktop apps have blurred. Developers are on the hunt for frameworks that can easily handle all platforms without separate codebases.
Flutter has been a pioneer in this space. It supports mobile, web, and desktop apps with its famous “write once, run anywhere” philosophy. The game-changing highlight of Flutter is its ability to render consistent UIs across all these platforms with less code.
Though React Native has quite some advancements to its name, its desktop and web support still rely on people-driven projects like React Native for Web and Electron. Thus, it is more suited to mobile-first projects (desktop and web features need additional layers of customization).
React Native has also made strides, but its web and desktop support still rely heavily on community-driven projects like React Native for Web and Electron for desktop applications. This makes it more suited to mobile-first projects, with desktop and web features often requiring additional layers of tooling or customization.
Business Case:
"By analyzing the data from our connected lights, devices and systems, our goal is to create additional value for our customers through data-enabled services that unlock new capabilities and experiences."
- Harsh Chitale, leader of Philips Lighting’s Professional Business.
No matter what, choosing between Flutter and React Native in 2025 often comes down to three core business priorities:
Both Flutter and React Native assist in rapid development. However, Flutter may have a slight advantage in reducing UI development time due to its wide array of built-in widgets. This is especially useful for startups or businesses with tight deadlines that still need a highly polished UI.
React Native benefits from a huge developer ecosystem. Hence, it’s very easy to find experienced developers at lower costs. Besides, if your team already knows JavaScript or TypeScript, you can start building right away without the learning curve that comes with Dart.
Business Case:
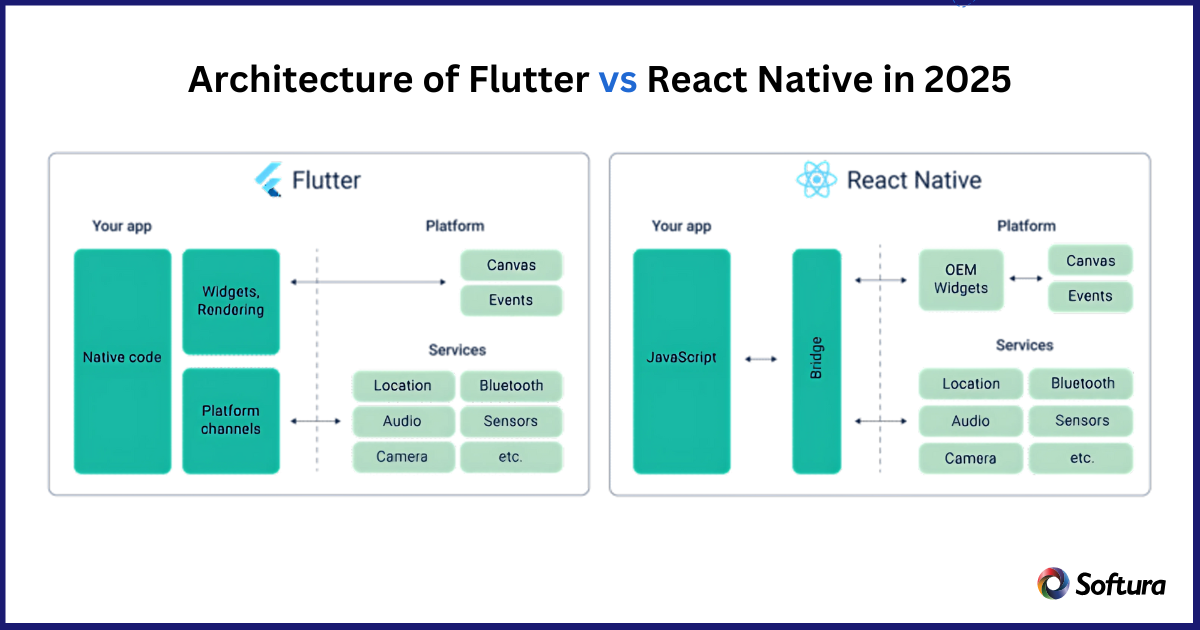
Understanding the underlying performance architecture of Flutter and React Native is key for developers looking to build high-performance applications in 2025.
Flutter’s Engine and Rendering Pipeline: Skia and Ahead-of-Time Compilation
Skia rendering engine is the core of Flutter’s performance. It draws every single pixel of the interface directly using Skia. That’s how Flutter is able to bypass the platform-specific UI frameworks (like Android’s View hierarchy or iOS’s UIKit), handing over developers the full control over the rendering process.
By 2025, Flutter’s rendering pipeline would be further optimized to take advantage of hardware-accelerated graphics and multi-threaded rendering. It makes it possible for Flutter to offer high frame rates even in complicated apps with lots of motion.
The way Flutter works with threads is as follows:
Ahead-of-Time (AOT) compilation is used for production builds with the Flutter Engine. It means that the Dart code has been turned into machine code that runs on ARM or x86. There is no longer a need for a runtime translator. It cuts down on starting time and speeds up performance.
Additionally, Dart’s tree-shaking removes unused code, making the final app package smaller and more performant.
By skipping native UI components, Flutter is able to achieve uniform performance across platforms. It offers smooth animations at 60fps or even 120fps on high-refresh-rate screens. This method works great for apps that need a lot of graphics, like mobile games.

For many years, React Native used a JavaScript bridge to let the JavaScript thread (which runs business logic) and the native thread (which renders UI components) talk to each other.
This two-tiered architecture introduced a layer of latency. It usually happens when rapid communication between the two threads is needed.
To address this, the introduction of the Hermes engine in 2020 laid the groundwork for major performance improvements. By 2025, Hermes is now the default JavaScript engine for React Native.
It has been tweaked to make the bridge's overhead as small as possible. Hermes runs bytecode directly, which speeds up starting times and uses less memory.
Along with Hermes, React Native has added Concurrent Rendering, which was inspired by React's Concurrent Mode, to make processes run faster when they are complicated.
It makes React Native render UI components incrementally, instead of waiting for the entire render tree to complete. By breaking rendering tasks into smaller, manageable chunks, concurrent Rendering enables smoother animations and prevents UI lags.
| Technical Feature | Flutter (2025) | React Native (2025) |
| Programming language | Dart | JavaScript/TypeScript |
| Rendering engine | Skia | Native UI components |
| Compilation | Ahead-of-Time (AOT) & Just-in-Time (JIT) compilation | Just-in-Time (JIT) with Hermes (optional) for bytecode execution |
| Startup time | Fast (due to AOT compilation and native code) | Improved with Hermes, but slower than Flutter |
| UI customization | Full control through widget-based system | Native look with the ability to customize via libraries |
| Development speed | Fast (thanks to Hot Reload, built-in widgets) | Fast (large JavaScript ecosystem) |
| Performance | Excellent, near-native speed with smooth animations (60-120 fps) | Improved with Hermes, but bridge latency can impact high-performance apps |
| Web support | Mature, stable support for web (PWA and standard web apps) | Still in development, community driven via React Native for Web |
| Desktop support | Official support for Windows, macOS, & Linux | Experimental and community-driven |
| Debugging tools | Flutter DevTools | React Native Debugger, Flipper |
| Ecosystem | Growing, though smaller compared to JavaScript libraries | Huge, many libraries available |
| Documentation | Excellent, detailed, with official and community tutorials | Extensive, with good official docs and a huge community-driven resource pool |
| Learning curve | Moderate (due to Dart’s differences from more common languages) | Easier for JavaScript/TypeScript developers. |
In 2025, which one you choose should rest on the skills of your team, the needs of the project, and the platform you want. Flutter is great at making UIs that are flexible and fast. React Native has a huge community, and it's simple for JavaScript developers to use.
Get in touch with our tech experts right away to find out more and get help choosing the best framework for your project
"Our integration with the Google Nest smart thermostats through Aidoo Pro represents an unprecedented leap forward for our industry."
- Antonio Mediato, founder and CEO of Airzone.
Are you ready for your next project?
Unlock your company's full potential with our comprehensive Software development services. Contact our experts today to discuss how we can drive your success together.