"Our integration with the Google Nest smart thermostats through Aidoo Pro represents an unprecedented leap forward for our industry."
- Antonio Mediato, founder and CEO of Airzone.
Finding the right framework can seem pretty tricky. You might be asking yourself, how do you decide between Angular vs Vue for your project? Each framework brings its own tools and ideas to the table. Picking one could lead to significant issues later on, like scaling problems or having to redo your work completely.
This Blog seeks to assist you in negotiating this significant choice. We'll explore the strengths and challenges of Angular vs Vue, breaking down the key points for you. By the time you're done, you should feel prepared to make a smart choice that aligns with your project goals for 2025.
What is Angular?
Google built an all-encompassing front-end framework called Angular. Known for its robust set of tools and structured design, Angular is often chosen for large-scale web app development, especially in enterprise environments. The framework is built with TypeScript, providing a strongly typed language that many developers prefer for its reliability and maintainability. Angular’s component-based architecture promotes reusability, a feature valued in teams managing complex applications.

What is Vue?
Vue was developed by Evan You and has grown into a popular lightweight framework that’s appreciated for its simplicity and flexibility. Vue’s design allows developers to start with the basics and gradually scale up, making it ideal for smaller projects and dedicated offshore teams looking for an intuitive framework. Vue’s gentle learning curve makes it easy to pick up, while its adaptability allows it to be used for everything from simple SPAs (single-page applications) to more complex web apps.
"Our integration with the Google Nest smart thermostats through Aidoo Pro represents an unprecedented leap forward for our industry."
- Antonio Mediato, founder and CEO of Airzone.
Architecture and Core Concepts
Angular follows a Model-View-Controller (MVC) pattern, offering a more opinionated structure that guides developers in creating scalable applications. This approach, though powerful, comes with a learning curve.
On the other hand, Vue is based on the Model-View-View-Model (MVVM) pattern, giving developers greater flexibility and control over how they structure their applications.
Learning Curve and Documentation
Angular’s extensive capabilities come with a steep learning curve. Its comprehensive nature requires developers to learn complex concepts, including dependency injection, RxJS for reactive programming, and Angular CLI for configuration and build processes.
Vue, however, offers a straightforward learning experience, with concise documentation that covers all major aspects in a more digestible format. Dedicated software developers new to JavaScript frameworks often find Vue’s documentation more approachable.
Performance Comparison
When it comes to performance, both frameworks can deliver high-quality, responsive applications. Angular’s use of a virtual DOM and optimized change detection mechanisms allows it to handle complex data structures and interactions effectively, albeit with a slightly heavier initial load.
Vue’s lighter footprint and efficient virtual DOM implementation make it faster for small to mid-sized applications, but it can also hold its own in larger projects with careful optimization.

Flexibility and Scalability
Angular provides a structured, opinionated way of doing things, which benefits large projects where consistency across codebases is essential. Vue, on the other hand, shines in its flexibility, allowing developers to integrate it into different parts of a project as needed. This makes Vue an ideal choice for small-to-medium projects, while Angular’s structure and scalability are favored in larger, more complex applications.
Development Speed and Productivity
With built-in solutions and a strong ecosystem of libraries, Angular enables fast development once developers become familiar with its tools. Still, the first setup and education might take time.
Vue, thanks to its lightweight design, allows teams to mobile app development quickly, especially if the project is simple or does not require extensive tooling. Vue’s simplicity can lead to higher productivity, but it may need additional libraries for advanced functionalities.
"By analyzing the data from our connected lights, devices and systems, our goal is to create additional value for our customers through data-enabled services that unlock new capabilities and experiences."
- Harsh Chitale, leader of Philips Lighting’s Professional Business.
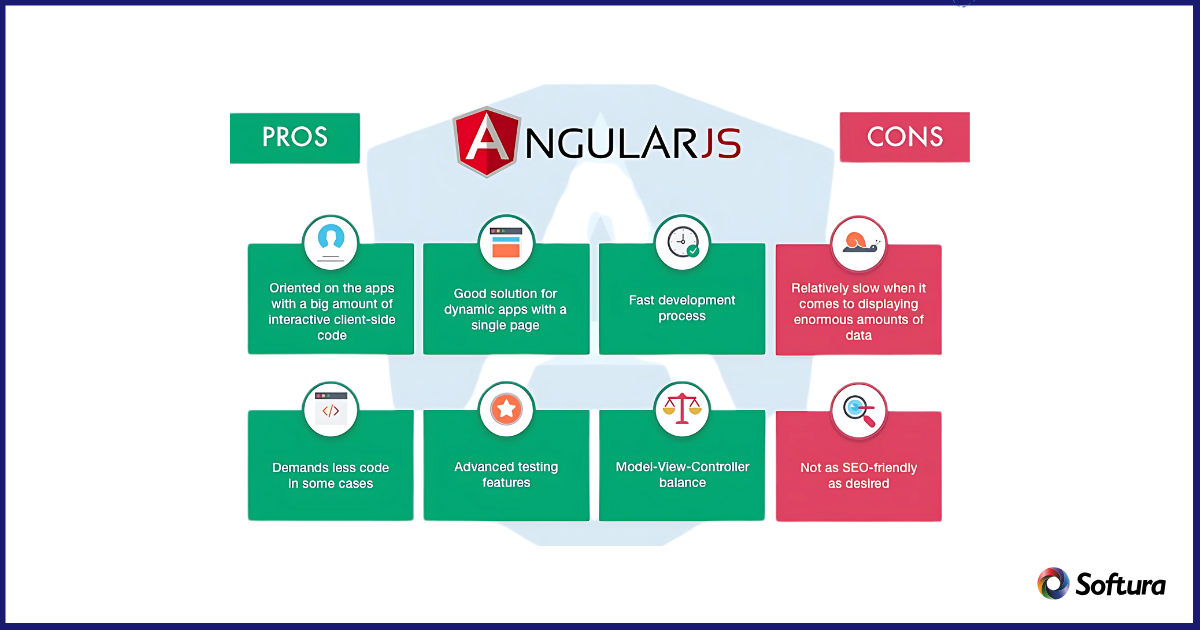
Advantages of Angular
Disadvantages of Angular

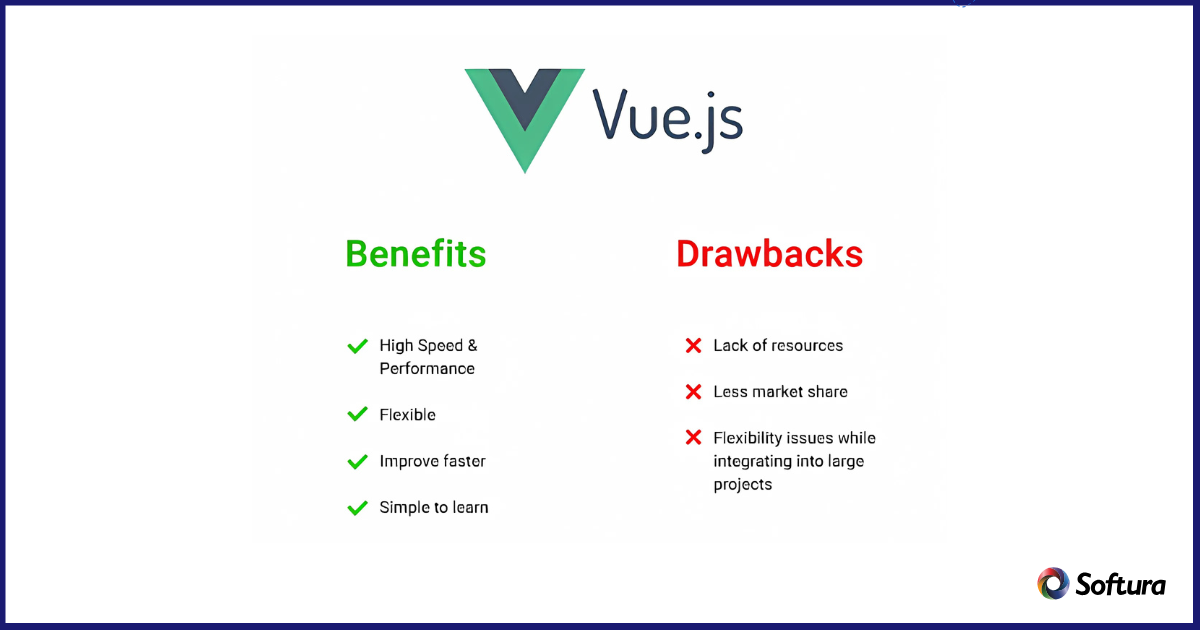
Advantages of Vue
Disadvantages of Vue

"By analyzing the data from our connected lights, devices and systems, our goal is to create additional value for our customers through data-enabled services that unlock new capabilities and experiences."
- Harsh Chitale, leader of Philips Lighting’s Professional Business.
When to Use Angular
Angular is ideal for enterprise-level projects and large applications that require long-term stability. Its component-based structure, TypeScript support, and built-in tools make it well-suited for applications with complex data handling, such as dashboards, e-commerce platforms, and custom software applications. If your project involves a large development team or needs high maintainability and testability, Angular is a strong choice.
When to Use Vue
Vue is a great option for small-to-medium projects and single-page applications. Startups, light-weight apps, and prototypes will find it appropriate given its simplicity and adaptability. Vue’s easy integration also makes it a popular choice for adding interactivity to existing projects without overhauling the entire codebase.
"By analyzing the data from our connected lights, devices and systems, our goal is to create additional value for our customers through data-enabled services that unlock new capabilities and experiences."
- Harsh Chitale, leader of Philips Lighting’s Professional Business.
Community and Contributors
Angular has a massive community backed by Google, which brings stability and a steady influx of resources and contributions. This backing makes Angular a reliable choice for organizations needing enterprise-grade support. Though driven by the community, Vue has a committed following that helps it succeed. Vue’s community is known for its responsiveness, making it easier to find solutions and libraries for most project needs.
Ecosystem and Libraries
Angular’s ecosystem is vast, with a wide range of official and third-party libraries for testing, UI components, and performance optimization. Vue’s ecosystem is smaller but highly adaptable. It has an array of plugins, particularly for UI development and state management, that can simplify project integration. Vue also benefits from flexible tooling, making it easy to extend for custom project requirements.
Corporate Backing and Future Outlook
With Google backing Angular, its future is relatively secure, with consistent updates and new features that keep it relevant. Vue, though not corporately backed, has proven resilient, largely thanks to its community’s support and contributions. Both frameworks are expected to evolve, with Vue likely focusing on flexibility and simplicity, while Angular emphasizes enterprise features and tooling enhancements.
Case Studies: Companies Using Angular and Vue
Angular is the framework of choice for companies like Google, Microsoft, and IBM, where enterprise-grade applications demand consistency and long-term support. These companies use Angular to manage complex applications with extensive data processing requirements. Vue is preferred by companies like Alibaba and Xiaomi, who benefit from its flexibility and lightweight nature, especially in consumer-facing applications where speed and interactivity are key.
Benchmark Tests for Angular vs Vue
Angular’s performance shines in scenarios involving data-heavy applications, where its change detection and efficient data binding help manage large datasets. Vue, meanwhile, is faster in lightweight applications due to its smaller footprint and efficient DOM management. When choosing a framework, it’s wise to conduct performance tests based on specific project needs to determine the best fit.
TypeScript Support in Angular vs Vue
Angular’s strong TypeScript integration improves code quality and readability, making it easier for teams to manage large codebases. While Vue also supports TypeScript, it is optional, making it a more flexible choice for projects that don’t require strict type checking. Developers with TypeScript experience may prefer Angular, while those looking for simplicity may find Vue’s optional TypeScript use more approachable.
Framework Updates and Maintenance
Angular’s updates are frequent and consistent, given Google’s active involvement. Each update includes improvements and optimizations, which enhance the development experience and maintain long-term stability. Vue’s updates, though less frequent, are community-driven and generally focus on improving the framework’s core simplicity and flexibility. Developers should consider these update cycles when planning long-term projects.
Looking for Offshore Dedicated Developers?
Our skilled experts are ready to help. Let's discuss your automation needs.
Security Features of Angular
Angular includes built-in security features to protect against common vulnerabilities like XSS (Cross-Site Scripting) and has enterprise-grade security configurations that ensure app safety. Angular’s standardized structure and strict architecture make it easier to maintain security, especially in large applications where security is a priority.
Security Features of Vue
While Vue doesn’t have as many built-in security features as Angular, it supports industry-standard practices for securing applications. Developers often handle Vue security through external solutions or custom configurations, allowing flexibility while maintaining safety. Vue’s simplicity can also make it easier to identify and fix security issues.
Summary of Key Points
Angular and Vue each bring unique strengths, making them suitable for different project requirements. Angular’s structure, tooling, and TypeScript integration make it well-suited for large-scale projects, while Vue’s simplicity and flexibility allow for fast, interactive applications.
Decision-Making Factors
When deciding between Angular and Vue, consider factors like project size, developer experience, and long-term goals. Angular’s structured nature makes it ideal for large teams and complex applications, whereas Vue’s adaptability suits smaller teams and simpler projects.
Final Recommendation
For enterprise applications with complex requirements, Angular may be the better choice in 2025. However, for smaller applications or projects requiring rapid development, Vue’s ease of use and flexibility offer a strong alternative.
Choosing between Angular vs Vue isn’t always straightforward, but understanding your project’s needs will help guide you to the right framework. Whether you’re leaning toward Angular’s structure or Vue’s simplicity, each offers a unique set of tools to build high-quality applications. Want assistance determining the appropriate framework for you? Contact Softura for expert guidance on choosing and implementing the perfect technology for your next project.
Are you ready for your next project?
Unlock your company's full potential with our comprehensive Offshore development services. Contact our experts today to discuss how we can drive your success together.